Когда человек планирует реализацию стартапа, вокруг него возникает масса идей. Именно в таком настроении ко мне пришел клиент, заказавший разработку сайта для его новой компании. Нужно было создать сайт, который смог бы хорошо продавать образовательные услуги. О процессе разработки и создания данного сайта расскажу подробнее.
Чтение этой статьи займет: 6 минут.

Сайт: ege-istra.ru \ подготовка-к-егэ-истра.рф
Заказчик: Федеральная образовательная компания ЕГЭ-студия.
Содержание публикации:
Задачи
Клиент не имел конкретных пожеланий, но требовался сайт, который смог бы хорошо продавать услуги. Сайт нужен был в «молодежном» стиле, современный и яркий. В качестве примеров было выслано несколько сайтов. Я сразу же предложил работать в стиле landing-page, но делать полноценный сайт. На мой взгляд обычные сайты-визитки, какими мы видели их на протяжении последних 10 лет устарели. Хороший сайт визитка сегодня должен передавать основную суть, выглядеть современно. И главное — давать возможность легко и беспрепятственно связаться с компанией.
Дизайн
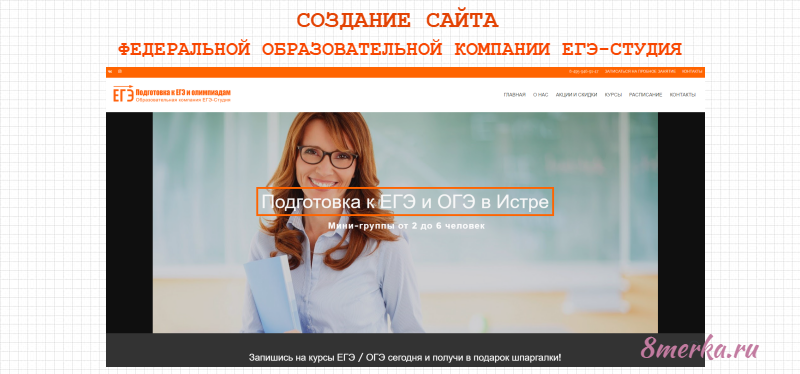
Пожеланием клиента было придерживаться бело-оранжевой гаммы. После разработки и утверждения прототипа, я приступил к отрисовки дизайн-макета. С первого же варианта удалось максимально приблизиться к пожеланиям клиента. Остановлюсь на некоторых отдельных элементах.

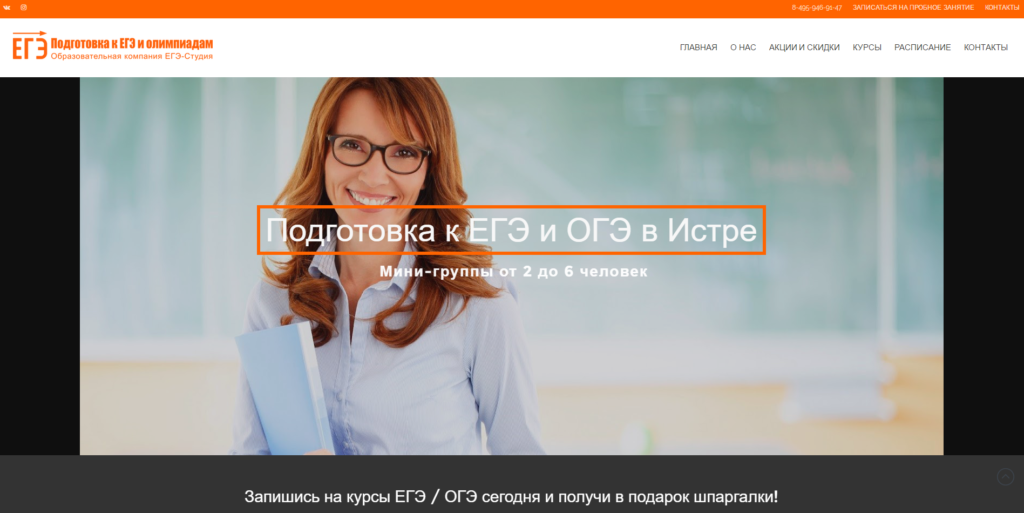
В шапке присутствует все необходимое: ссылки на группы в социальных сетях, номер телефона, кнопка записи на курсы и контакты. Логотип компании, который одновременно является ссылкой на главную страницу. Навигационное меню по разделам сайта. Меню обладает функцией фиксации при прокрутке в верхней части и таким образом всегда под рукой пользователя.
Изображение с преподавателем обладает эффектом параллакса. Такое решение было принято для того, чтобы сделать дизайн более современным и интересным. Это также соответствует требования клиента сделать дизайн «более молодежным». Параллакс не препятствует восприятию информации, так как изображение тонировано.
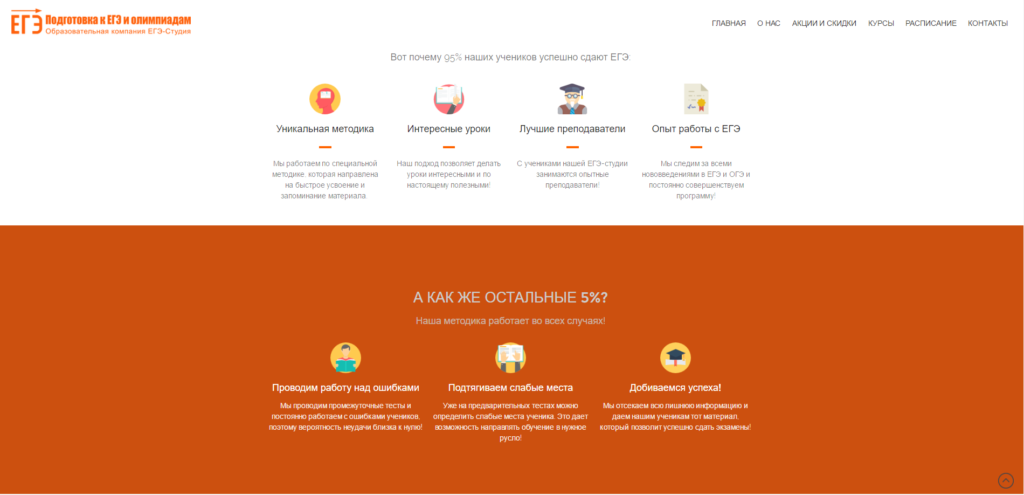
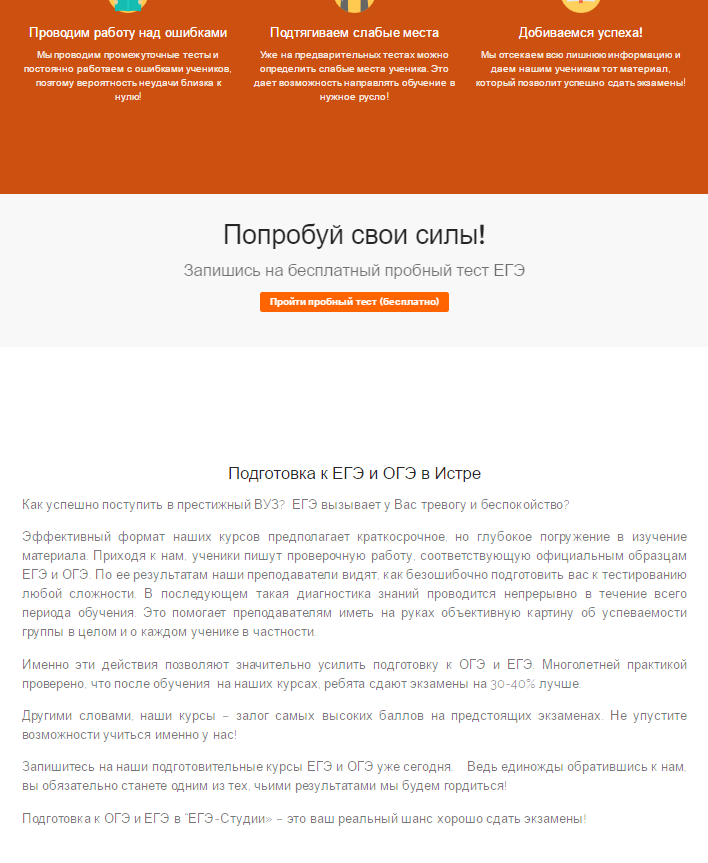
Спускаемся чуть ниже и видим блок «хвалилок» с красочными иконками:

Еще ниже блок с текстовой информацией. Как истинный SEO, я не мог упустить этот момент. Поисковая система будет воспринимать сайт совсем иначе, нежели, чем пользователи, и при скудной текстовой релевантности сайт будет болтаться где-то за топ-50, что сразу хотелось бы исключить из практики клиента.

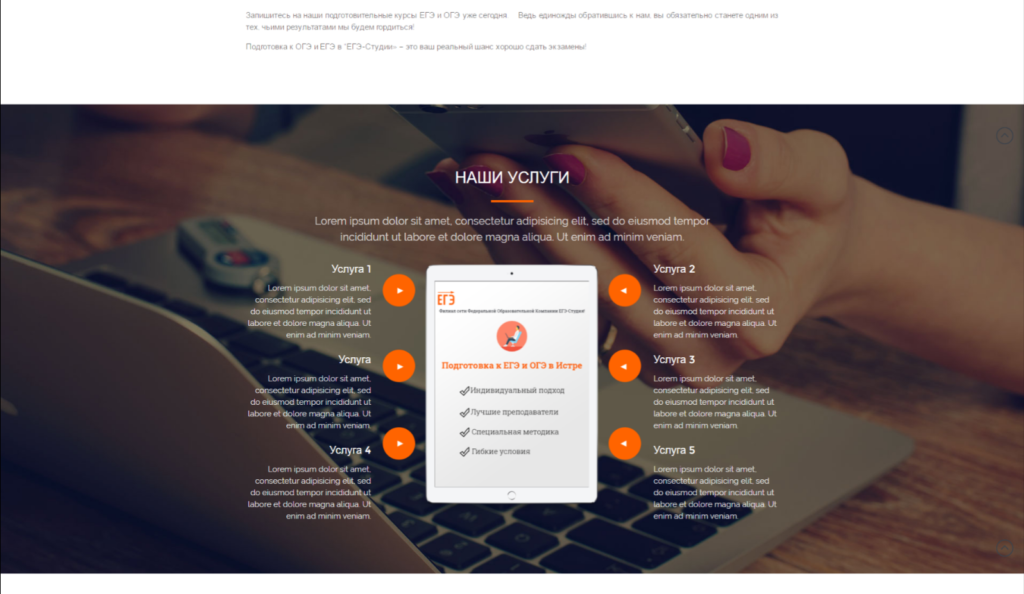
Еще один блок с перечислением услуг компании, фоновое изображение вновь обладает эффектом параллакса:

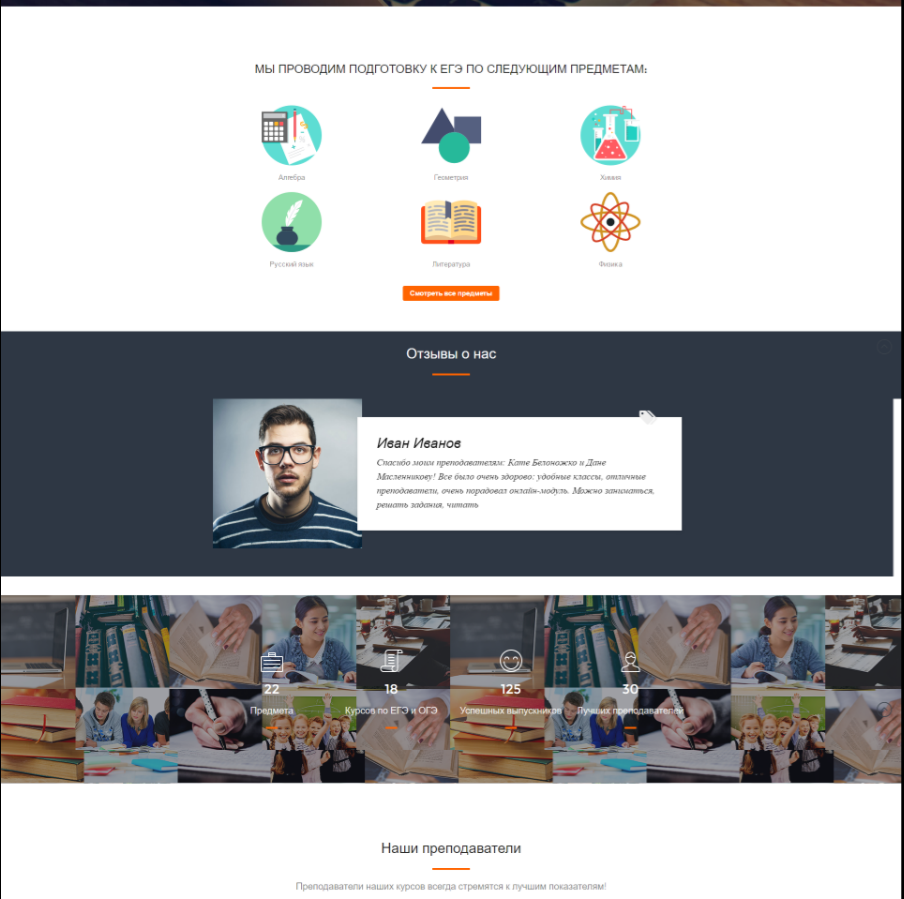
Всю остальную информацию я также постарался представить в ярком виде, чтобы каждый блок чем-то выделялся и был не похож на предыдущие:

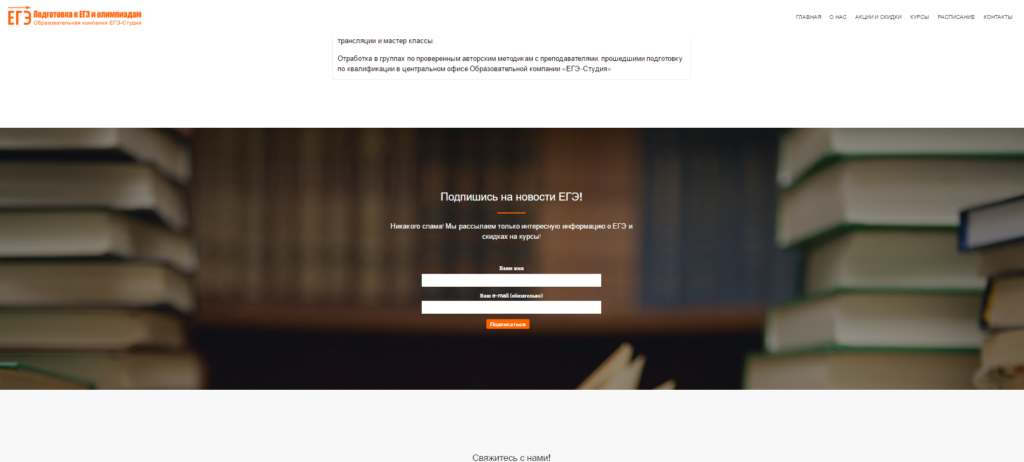
Сайт имеет красивые формы подписки на новости:

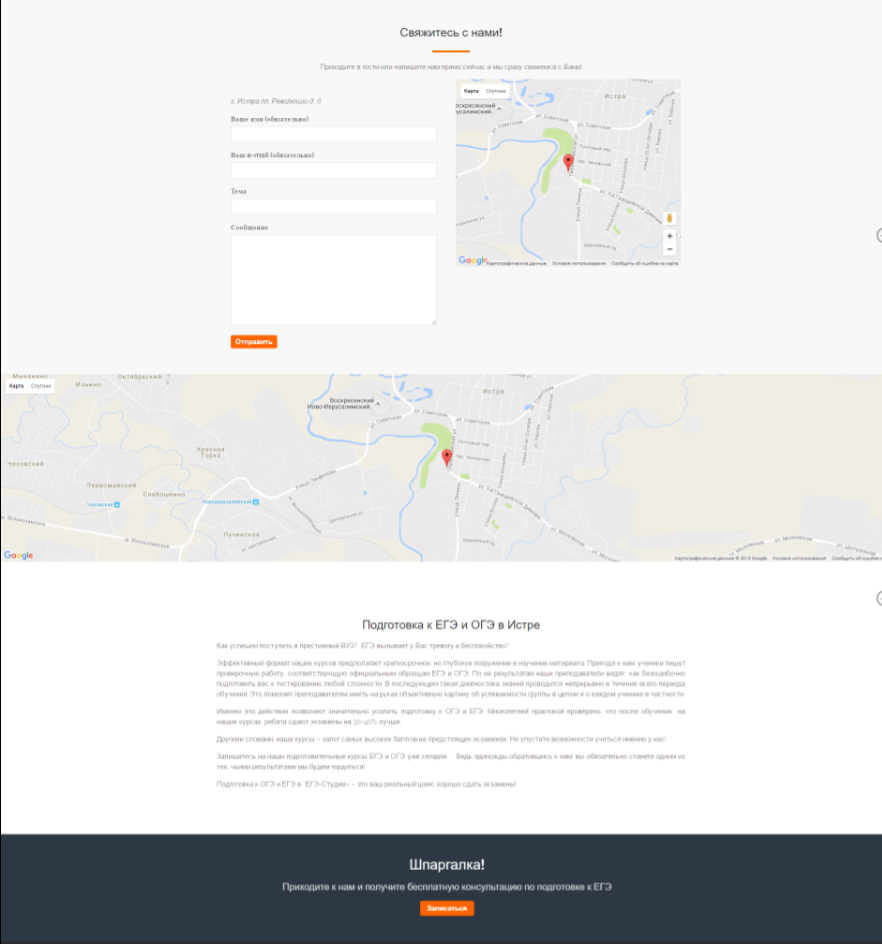
Внизу форма обратной связи, адрес и карта и последняя возможность записаться на курс и получить бесплатный бонус:

Страница выбора необходимого курса не уступает по яркости дизайна главной и другим страницам:

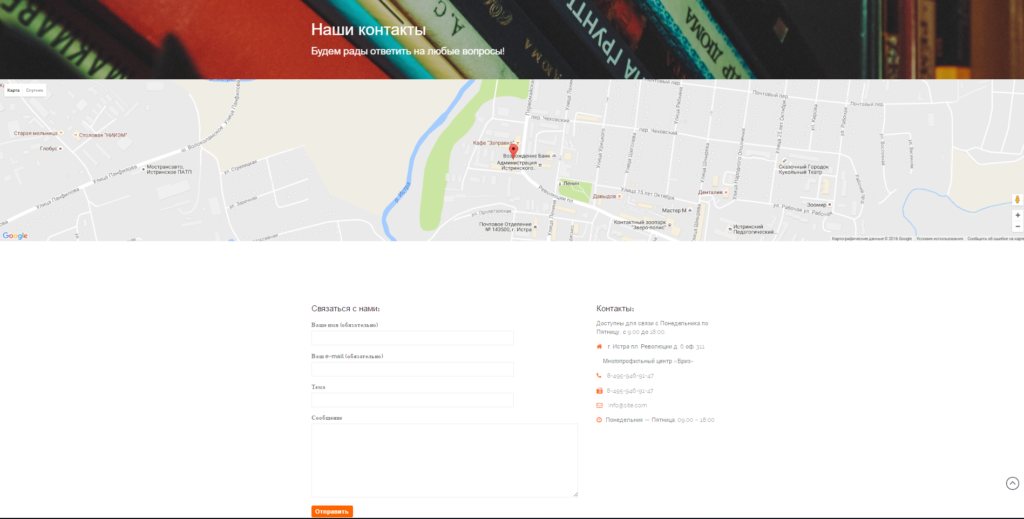
Простая и удобная страница контактов:

Верстка
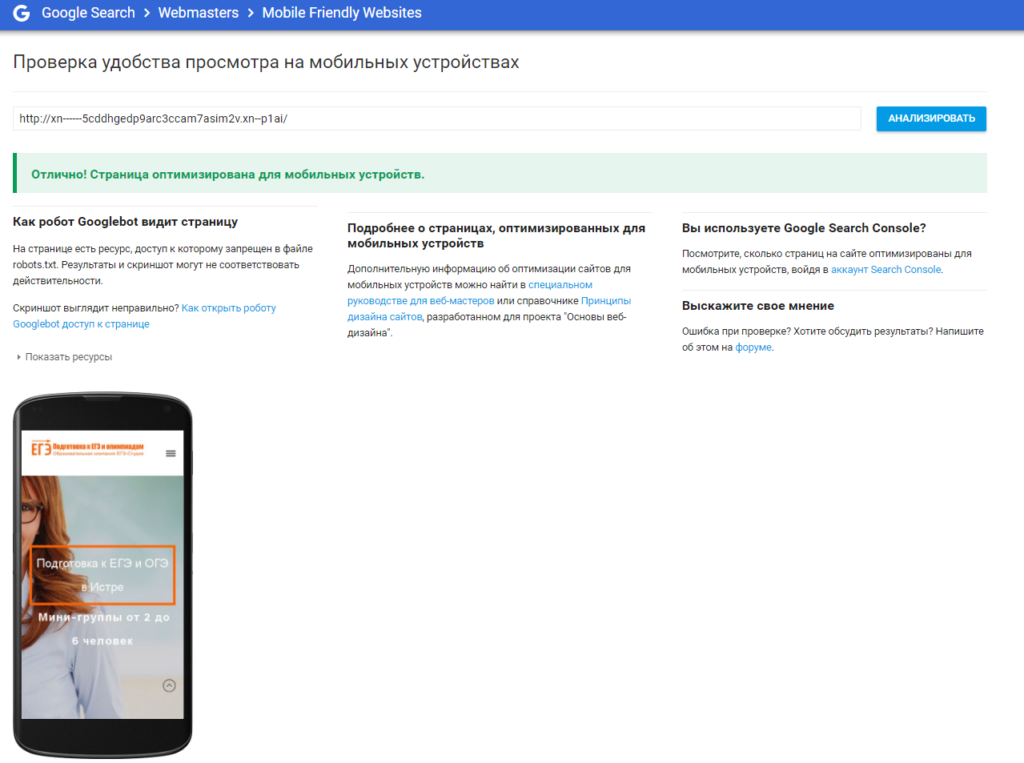
Сайт имеет адаптивную верстку. Проверка по валидатору Google дает следующий результат:

Таким образом, сайт является полностью Mobile friendly.
Функционал
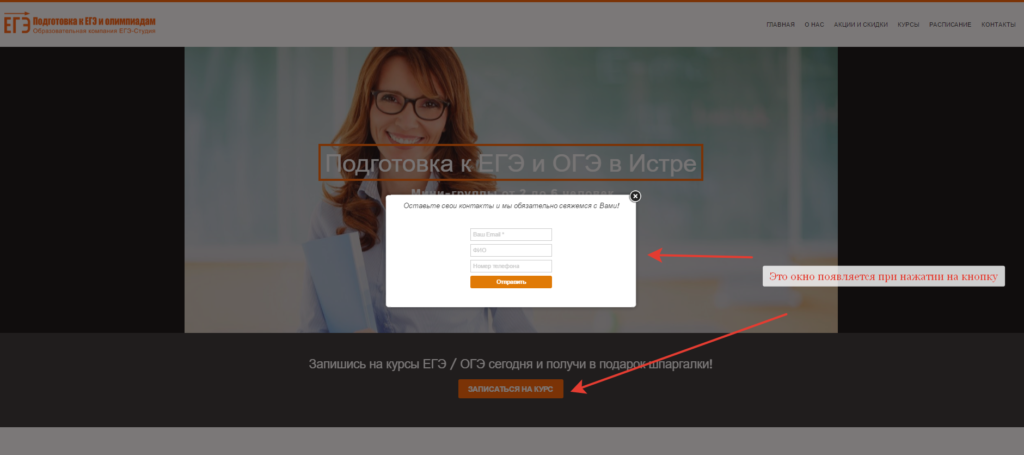
Многие формы заявок сделаны по технологии Popup:

Другие работают как простая форма обратной связи:

Сайт умеет самостоятельно собирать базу подписчиков и способен выполнять функции e-mail — рассыльного.
Это все что требуется для качественной лидогенерации.
Проект был реализован за 1 месяц и 10 дней.