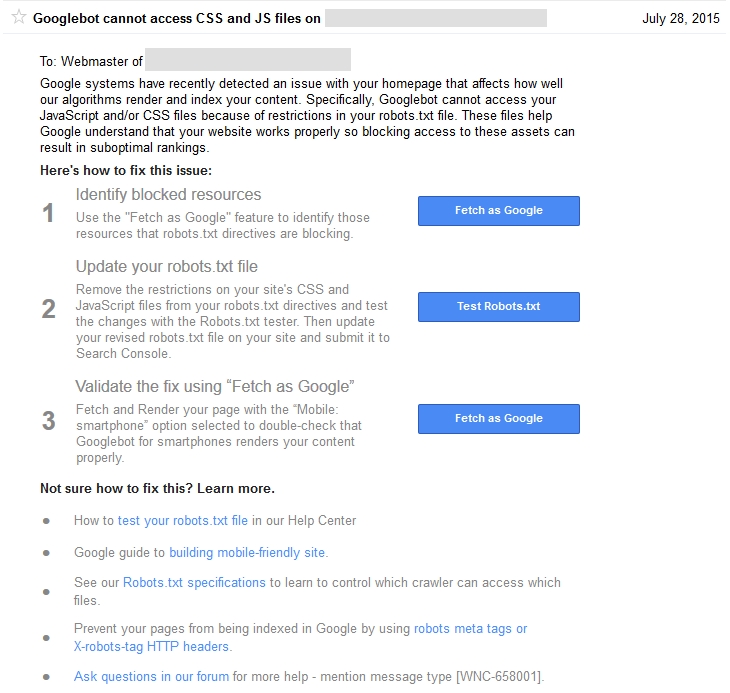
Если вы вебмастер, то, скорее всего, получали от Google подобное уведомление: «Googlebot не может получить доступ к файлам CSS и JS на имя_сайта.com». Кажется, что сотрудники Google отправляли такие сообщения каждому вебмастеру и специалисту по оптимизации. Это было совершенно новое предупреждение от Google, хотя мы и раньше слышали о необходимости открывать для поисковой системы все ресурсы, включая JavaScript и CSS.
C этими сообщениями возникла определенная путаница, которая только возрастала из-за отчетов в Google Search Console. В этой статье вы узнаете, почему поисковой системе Google нужны эти ресурсы, и как вы можете легко открыть их, чтобы улучшить позицию в выдаче для своей страницы.
Содержание публикации:
Почему Google обращает на это внимание?
Самая большая проблема заключалась в том, что никто не мог понять, зачем поисковой системе нужны эти файлы. Это волновало людей, потому что файлы, которые определяют внешний вид страницы, обычно скрывались. Это, например, файлы в директории администратора CMS или в папке плагинов WordPress.
Ниже приведен пример письма от Google. Оно действительно вызывает массу вопросов и хлопот:

Всегда, когда Google вносит какие-либо изменения, которые могут повлиять на выдачу страницы, сфера SEO приходит в ужас. И сбивающее с толку сообщение не помогает разобраться в проблеме.
Зачем Google нужны эти файлы?
Поисковой системе Google нужно анализировать эти файлы по нескольким важным причинам. Самая очевидная и известная из них связана с адаптацией сайта под мобильные устройства. Роботу Google нужно полностью рассмотреть страницу вместе с JavaScript и CSS, чтобы убедиться в ее нормальном отображении на мобильных устройствах. Если робота все устраивает, то страница получает тег об адаптации под мобильные устройства, что поднимает ее в результатах выдачи на телефоне или планшете. Компания Google открыто рекомендовала вебмастерам разблокировать доступ к этим ресурсам, чтобы улучшить выдачу страниц при поиске через мобильные устройства.
Также робот использует и другие алгоритмы, для которых нужен анализ файлов JavaScript и CSS. Например, алгоритм верстки определяет, как контент размещается на странице относительно рекламы. Если робот Google обнаруживает, что на видимой части страницы без прокрутки много рекламы, а актуальный контент находится ниже, то он может понизить значимость этой страницы. Но с помощью уловок CSS вебмастера могут легко сделать так, чтобы контент оказался в центре, а реклама занимала самую видимую часть страницы без прокрутки.
Это старый трюк, и он не очень эффективен, но люди по-прежнему используют CSS и JavaScript, чтобы спрятать ключевые слова и ссылки. Это относится и к взлому сайтов, когда злоумышленники скрывают на странице какую-либо рекламу, а владелец об этом даже не подозревает. По CSS и JavaScript Googlebot может определить заспамленность сайта.
Google учитывает сотни других сигналов в алгоритме поиска, и очень возможно, что некоторые из них в какой-либо форме используют данные CSS и JavaScript. И когда Google вносит изменения в алгоритм, всегда есть вероятность, что система будет использовать их для будущих сигналов.
Почему сейчас?
Пока многие специалисты по SEO только начинают осознавать опасность закрытия доступа к файлам CSS и JavaScript, Мэтт Каттс еще три с половиной года назад говорил об этом в своем ролике.
И в прошлом году компания Google внесла значительное изменение в руководство для вебмастеров, добавив следующую пометку:
«Запрет просмотра файлов JavaScript или CSS в robots.txt вашего сайта мешает нашим алгоритмам обрабатывать и индексировать контент, что может привести к субоптимальному ранжированию».
Но вебмастера не обращали на это внимание, так как были уверены, что у них все в порядке.
Но это было не так. И проблема заключалась в том, что некоторые популярные плагины WordPress блокировали какую-либо часть JavaScript или CSS. Так как большинство пользователей WordPress не ожидали такого поворота, для них стало настоящим сюрпризом, что они сами блокируют свои ресурсы.
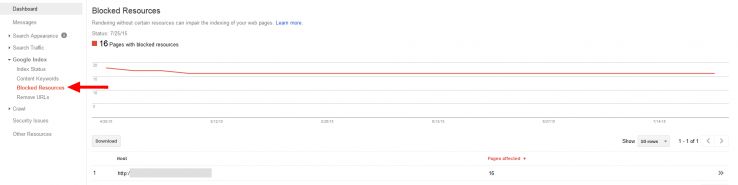
За месяц до выхода алгоритма, который проверял адаптацию страниц под мобильные устройства, блокировка ресурсов стала отмечаться в новом разделе Blocked Resources в Google Search Console.
Скольких сайтов коснулось изменение?
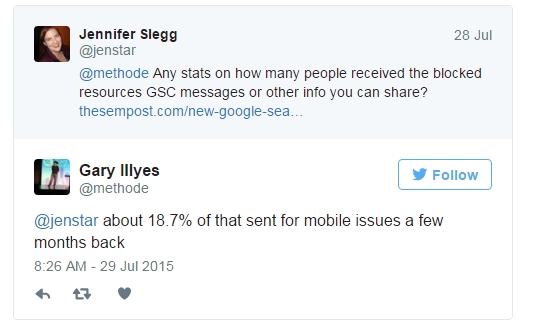
Обычно представители Google не озвучивают конкретных цифр по поводу того, сколько вебмастеров получили предупреждение о заблокированных ресурсах. Но Гэри Илш из Google подтвердил, что ранее в этом году они разослали сообщение 18,7 % вебмастеров.

Обнаружение заблокированных ресурсов
Электронное сообщение от компании Google вызывало у вебмастеров недоумение. Они не могли понять, что же конкретно было заблокировано и что блокирует нужные ресурсы, тем более, когда это касалось JavaScript и CSS со сторонних сайтов.
В сообщении указывалось, что для обнаружения заблокированных ресурсов нужно использовать инструмент Fetch в Google Search Console. Это не вызывало проблем, если приходилось проверять только домашнюю страницу. Но для сайтов с несколькими страницами, это могло превратиться в нудный процесс. К счастью, есть более простой способ, чем метод, предложенный Google.
Полная пошаговая инструкция представлена здесь. А те, кто знаком с Google Search Console, могут найти раздел под названием Blocked Resources под Google Index, где подробно разбирается, какие части JavaScript и CSS блокируются и на каких страницах.

Вам также следует проверять страницы на наличие заблокированных ресурсов после любого важного изменения в дизайне или при запуске нового сайта.
Домашняя страница
Существует определенная проблема для тех, кто использует специальные скрипты на внутренних страницах и не хотел бы открывать к ним доступ в целях безопасности. Джон Мюллер из Google сказал, что они в основном просматривают домашнюю страницу (стандартную и мобильную версию), чтобы проанализировать JavaScript и CSS.
Поэтому на сегодняшний день лучшим решением является открытие CSS и JavaScript на всех страницах. Но если это нежелательно, то как минимум стоит позаботиться о домашней странице. Таким образом, вы можете и дальше работать над своим сайтом, уделяя особое внимание страницам с уникальным кодом JavaScript и CSS.
Индексирование JavaScript и CSS
Вебмастера многих сайтов не хотят открывать доступ к CSS и JavaScript, потому что для них нежелательно, чтобы Google индексировал эти файлы. Но сотрудники Google не указывали их в длинном списке поддерживаемых типов файлов для индексации.
Все варианты
Стоит помнить, что в Google Search Console необходимо проверять на наличие заблокированных ресурсов как версии www, так и не-www. Вебмастера часто упускают этот момент и предпочитают смотреть на ту версию, которая для них предпочтительнее в использовании сайта.
Так как данные о скрытых ресурсах, которые показаны в Search Console, основаны на последнем анализе Googlebot, вы можете встретить дополнительные заблокированные файлы при повторной проверке. Особенно это касается сайтов, которые существуют долгое время или редко обновляются, и по этой причине не анализируются роботом ежедневно (в отличие от популярных сайтов).
Также, если у вас есть и стандартная и мобильная версия сайта, вам стоит проверить, чтобы ни одна из них не скрывала ресурсы. Это особенно актуально для мобильных версий, так как каждая страница должна получить тег, чтобы подняться в выдаче при поиске на мобильных устройствах.
И если вы обслуживаете разные страницы с учетом их языка и местоположения, вам также стоит проверить каждую из них. Проверки только «основной» версии недостаточно. Если с ней все в порядке, это не значит, что весь сайт соответствует требованиям Google. Довольно часто можно обнаружить «сюрпризы» в разных версиях одного и того же сайта. Как минимум проверьте домашнюю страницу для каждого языка и местоположения.
WordPress и закрытие доступа к JavaScript и CSS
Если вы используете какой-либо плагин WordPress для поисковой оптимизации, то есть все шансы, что вы блокируете JavaScript и CSS. Блокировка содержимого в /wp-admin/folder — это одна из исходных настроек для многих плагинов.
Когда в дело вступил алгоритм проверки мобильных версий сайтов, это затронуло немногих пользователей WordPress, так как файлы из папки администрирования индивидуально не индексировались. Но теперь Google рекомендует открывать доступ ко всем относящимся к WordPress файлам JavaScript и CSS. И если этого не сделать, то Google выдаст ошибку.
Yoast, создатель популярного плагина Yoast SEO (прежде WordPress SEO), также рекомендует открывать в WordPress доступ ко всем файлам JavaScript и CSS, включая папку /wp-admin/ folder.
Сторонние ресурсы
Сотрудники Google внесли в алгоритм и сторонние файлы JavaScript, то есть размещенные на других сайтах, но вызываемые на проверяемой странице. И ирония в том, что сюда же входит AdSense JavaScript от Google.
Сначала сотрудники Google предполагали, что владельцы сайтов свяжутся со сторонними ресурсами и попросят их открыть JavaScript, чтобы Googlebot мог проверить его. Но немногие вебмастера поступали так. Им казалось, что это не их работа, особенно когда они не могли контролировать файлы, которые блокировались на сторонних ресурсах.
Позднее сотрудники Google сказали, что робота не интересуют сторонние ресурсы, так как вебмастера их не контролируют. Поэтому пока эти ресурсы только могут попасть в список Google. Но это не распространяется на адреса URL для JavaScript и CSS, которые владелец сайта может контролировать через собственный robots.txt.
Джон Мюллер недавно сообщил, что они планировали обратиться к некоторым известным сторонним сайтам с просьбой об открытии фалов JavaScript. Сейчас мы не знаем, с какими сайтами они собираются связаться, и это только планы, но я надеюсь, что они добьются успеха. Хотя пока это не проблема вебмастеров, лучше, если подобные сайты не будут фигурировать в отчетах.
Как открыть доступ к JavaScript и CSS
Для большинства пользователей нужно лишь проверить robots.txt и убедиться, что все ваши файлы JavaScript и CSS открыты для сбора данных. Пользователи Yoast SEO могут отредактировать файл robots.txt прямо в панели администратора WordPress.
Гэри Илш из Google также поделился некоторыми деталями по изменению robots.txt на Stack Overflow. Вы можете добавить эти указания в файл robots.txt, чтобы позволить Googlebot собирать данные о JavaScript и CSS.
Для полной уверенности вы можете добавить следующее в файл robots.txt, если у вас нет заблокированных директорий:
User-Agent: Googlebot
Allow: .js
Allow: .css
Если у вас более специализированный файл robots.txt, где вы блокируете целые директории, то это может быть сложнее.
В таких случаях вам нужно открывать доступ к .js и .css для каждой директории, которая у вас заблокирована.
Например:
User-Agent: Googlebot
Disallow: /deep/
Allow: /deep/*.js
Allow: /deep/*.css
Повторите эти указания для каждой заблокированной директории.
Это позволит Googlebot собирать данные о файлах JavaScript и CSS, но запретит это делать для других «червяков» (если вы заблокировали файлы). Но, скорее всего, те виды роботов, которым вы не хотели бы открывать доступ к JavaScript и CSS, не интересуются файлами robots.txt.
Вы можете изменить User-Agent на *, что позволит всем «червякам» собирать данные. Например, Bing имеет собственный алгоритм для определения адаптации страницы под мобильные устройства, который тоже собирает данные о JavaScript и CSS. Но Bing не присылает никаких уведомлений.
Заключение
Открытие доступа к JavaScript и CSS — это одно из простейших изменений сайта, которое поможет поднять вашу страницу в выдаче. Это особенно важно для тех сайтов, которые имеют приличный поток мобильного трафика, так как алгоритм адаптации под мобильные устройства учитывает эти файлы при сборе данных. А это влияет на результат выдачи.
Да, вы можете и дальше закрывать файлы от робота Google, но пострадает ранжирование вашего сайта. А в мире, где каждая позиция имеет значение, нет смысла ей жертвовать, чтобы сохранить приватность этих файлов.








Благодарю
ДмитрийЦитировать
А сторонние так до сих пор и показывает Google в вебмастере как ошибку. Причем не только js и css. У меня видео Яндекс не может быть обработано, хоть перезаливай его на ютуб, но боюсь это будет нарушение авторских прав 🙁
МаксимЦитировать
Довольно интересная статья.
ЛеонидЦитировать
Спасибо за статью. Очень подробно и доступно все описано. Прояснила для себя некоторые моменты.
ЯнаЦитировать